好的購物網站會讓人增加對於品牌的信賴感,也會影響大家的購買慾望!要如何幫助消費者更方便快速地找到商品呢?BOXFUL電商物流分享幾個電商網頁商計重點,幫助大家提升電商轉單率!

一、品牌形象大圖
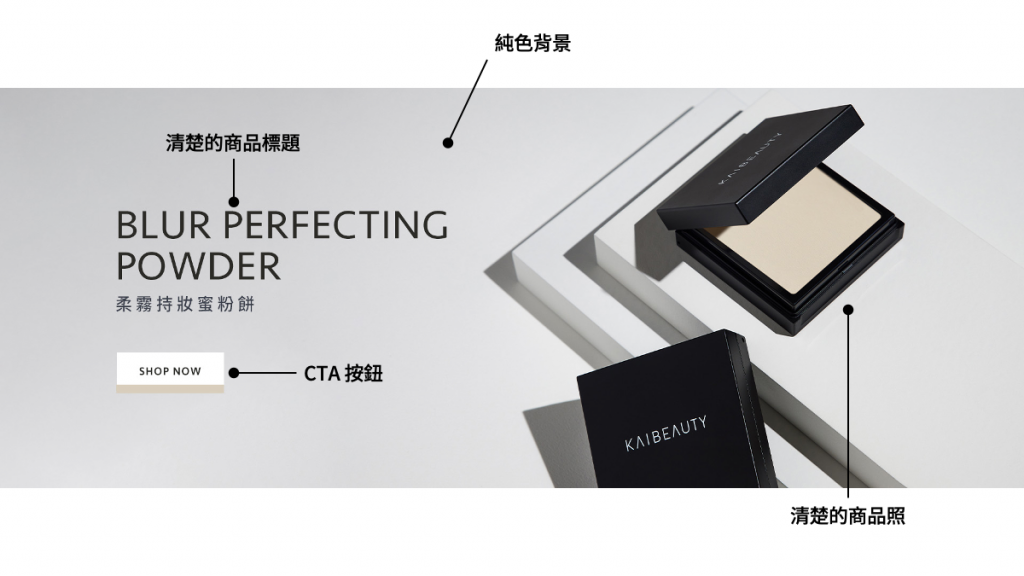
顧客進到官網第一眼看到的就會是品牌形象的大圖,或是主視覺資訊或是橫幅Banner,會是顧客對於品牌網站的第一印象!品牌形象大圖除了要包含清楚的商品圖、商品標題、簡約的背景之外,還須要包含CTA按鈕的設計!當客戶對於商品資訊有興趣的同時,有這些按鈕的設計,就可以增加顧客點擊的機會!

觀察多數品牌的首頁,會發現文字不會很多,讓消費者可以專注在重要的資訊!如KAIBEAUTY的官網盡量維持背景簡約,或是統一色調凸顯商品質感,可以讓品牌商品或是重點資訊可以被關注到!把這些特色商品放在首頁,可以加深消費者對於該產品的慾望,加速他們下單。

且首圖若是帶有代言人的人像,有人像的照片會形成更大的說服力!如同愛女人購物網在首頁的大圖都會加入各項品牌代言人肖像!如果品牌有代言人的話可以隨著商品一同露出,除了有說服力,也可以更吸引大家的目光!
二、區塊顏色的協調性
顏色是視覺表現的一大重點,有效地掌握網站主題色的應用,可以加深品牌印象,因此建議設計師可以將品牌色作為主題色,並且挑選數個相似色作為輔助色,可以讓整體的畫面更加協調。
品牌主題色、按鈕顏色、文字顏色若是可以品牌的形象大圖一同搭配,可以更快傳達品牌的個性。

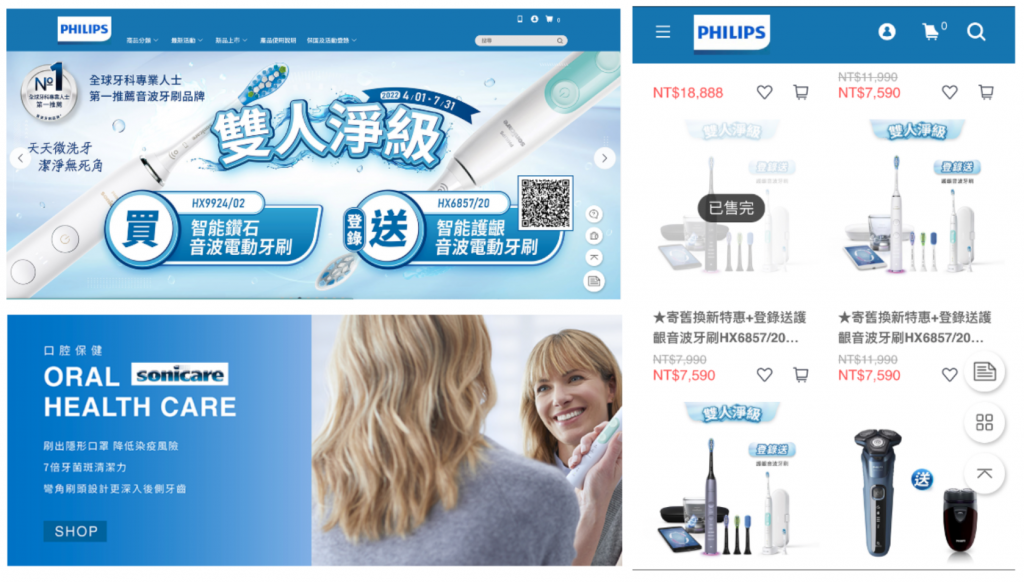
Philips的官網採用的品牌主色是深藍色,因此在各項活動的圖面都會選擇搭配不同深淺的藍色,來形塑電動牙刷可以帶來的清新感覺。一體性的配色,可以讓消費者在瀏覽網頁的時候加深對於品牌的形象。
如果對於配色有困擾的設計師或前端工程師,可以考慮參考下面幾個配色網站,讓你挑選出適合的品牌色票。
- 延伸閱讀:視覺一致性對於電商企業成長的重要性
1. Color drop

colordrop一個很簡單的配色網站,會列出數個熱門的顏色組合供大家選擇。只要點選色票,就可以得到那組顏色組合的所有色號,可以讓設計師參考。類似的選色網站很多,設計師可以選擇自己用的比較習慣的網站就可以。

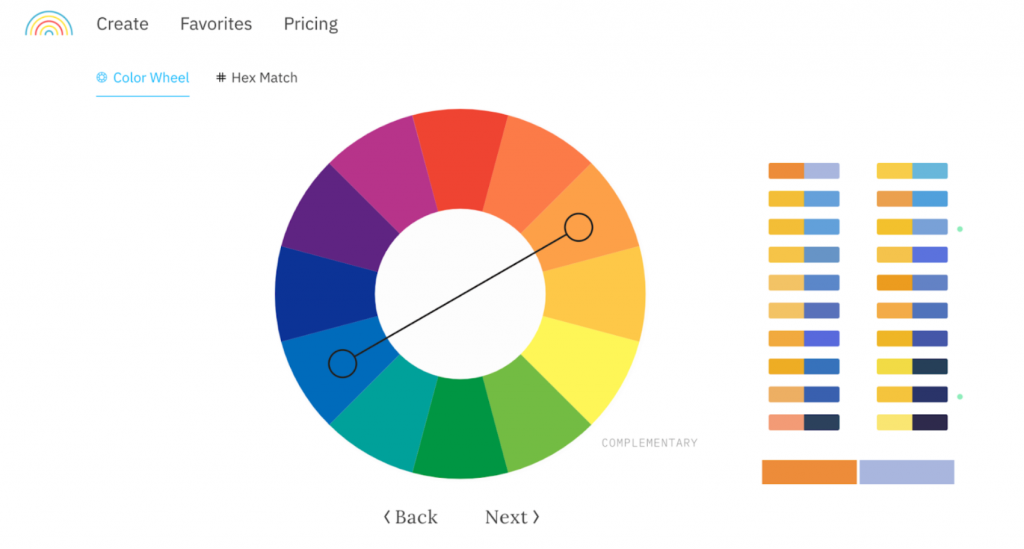
colorsupplyyy採用色相環的方式去做延伸,例如互補色、相鄰色等等,適合對於色彩學有相當概念的設計師。而且這個網站很方便的是有各種圖樣,會直接套入你選的顏色即時顯示,可以讓你立即預覽一下那組配色是不是符合設計師所要的風格。
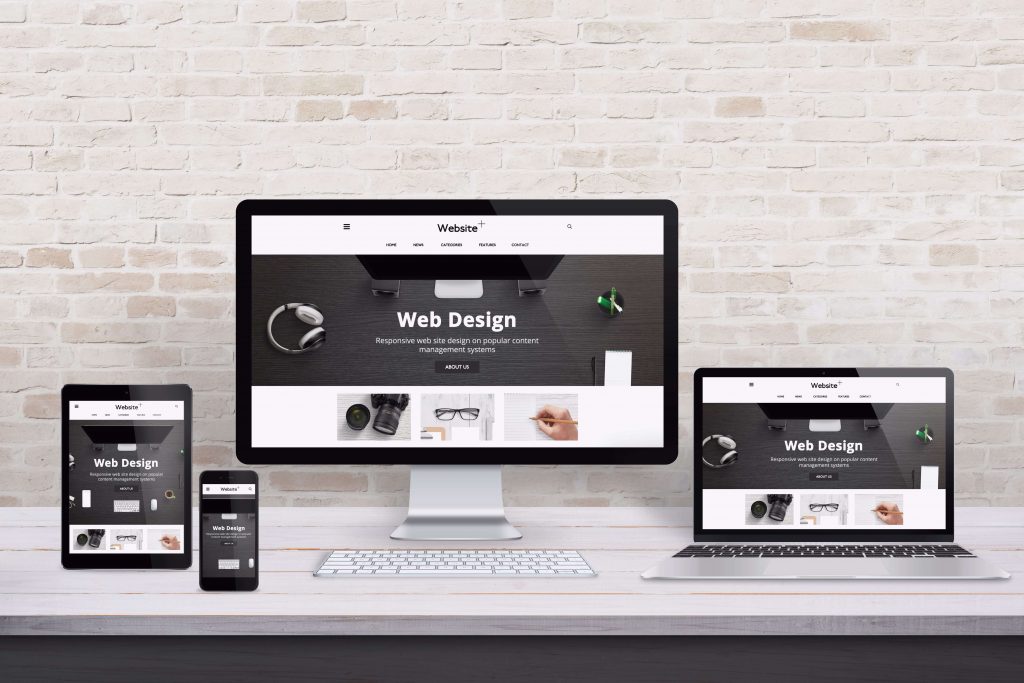
三、重視手機網頁版的體驗
根據《BOXFUL 2022 網購&物流議題白皮書》中的調查顯示,已經高達84.7%的消費者會選擇用手機瀏覽購物網站!既然有那麼多人都選擇以手機購物,因此在設計網頁時除了考量RWD響應式的網頁設計,還需要確保每個圖片、文字都可以在手機上清楚的閱讀!

KAIBEAUTY 的首頁大圖在電腦版的網頁以橫幅banner呈現,但是當改成手機網頁呈現時,會整題圖片裁切成直式圖片,並且確保產品的字體可以清楚地被消費者閱讀。在產品分類、產品頁面也會改成適合手機閱讀的形式。現在開店平台多數都已經提供RWD的服務,但需要確認自己在上傳網頁素材時,有區分適合電腦網頁和手機版本的素材。
四、分類清楚的目錄選單
電商網頁的設計重點就是要有良好的佈局動線,不僅僅是把商品和促銷資訊放上去而已,要讓顧客可以清楚地找到想要的產品。因此會需要有個簡單又清楚的網站目錄選單,讓顧客可以順利地探索產品。也建議電商平台可以將部份的產品分類從選單拉出來做成Banner的形式,讓顧客可更快地透過圖像找到有興趣的產品!

犀牛盾的官網根據「產品系列」的不同,將選單分成兩條購買路徑。考量消費者的使用習慣,會分成「手機型號」和「設計系列」,依據消費者想要先決定自己想要的手機還是根據不同的聯名設計進到不同的頁面。

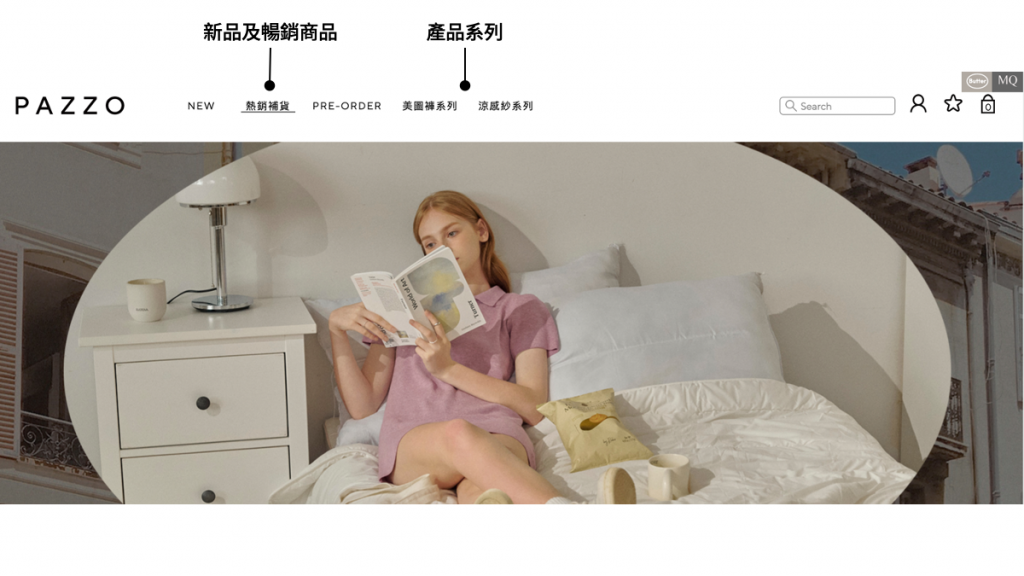
PAZZO的官網由於推出產品速度很快,在選單上就列出了最新商品、熱銷補貨、預定商品的分類,讓大家可以找到最新的商品。
而且從上面兩個案例都可以發現,品牌也會將「期間限定」、「最新消息」這樣的資訊放置於首頁的選單,讓消費者可以更快地知道自己品牌最新的活動以及新品資訊,可以增加消費者點擊的衝動。
五、善用滿版的照片
利用滿版的照片可以營造出豐盛的視覺,可以帶著大家引導進入品牌的官網。並且減少過多的連結按紐以及在拖曳時隱藏選單,可以讓顧客可以更加有沈浸感。

Apple官網就相當善用滿版的產品圖片以及產品動畫,能夠讓消費者在瀏覽產品時有沉浸式購物體驗!在滑動網頁的時候,可以透過滿版的照片或是動畫,讓消費者可以明確地引導,更清楚的知道品牌想要傳遞的訊息。
加碼分享:網站設計靈感參考
在設計電商網頁時,除了開店平台提供的模板,還有很多設計平台可以提供大家參考!這次BOXFUL電商物流提供了三個平台,供大家參考,無論是網頁主題色、網頁排版、圖片風格,都可以在上面進行篩選,讓大家找到自己的參考依據!
1. Pinterest

Pinterest是個視覺化搜尋引擎,世界各國的設計師可以上傳自己的作品在平台,是個廣為人知的靈感平台之一!只要在搜尋欄位輸入相關關鍵字,就可以找到相關的作品範例,除了網頁排版,還可以搜尋平面設計、攝影等等作品。想要搜尋電商網頁設計的靈感的賣家或設計師,可以參考試著搜尋「web design」、「e-commerce」等等的關鍵字,也可以在試著輸入和品牌相關的關鍵字去提升搜尋的精準度,例如服裝網站可以再加入fashion、dress等關鍵字。
2. Web Design Clip

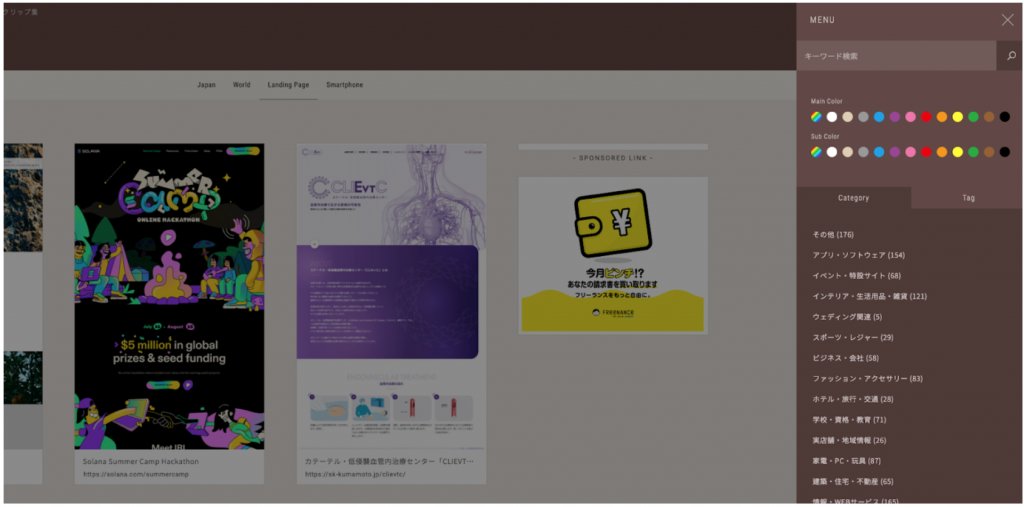
Web Design Lab 是一個日本的網頁設計搜集平台,蒐集了日本各式各樣的網站,包含了一頁式網站、行動版網頁、各國網頁設計。在這個網頁可以透過網頁主題色系、文字顏色、產業類別、排版來進行篩選,透過這些篩選可以更快速找到符合自己需求的參考依據。
強烈還沒有任何網頁設計想法的朋友,除了開店平台的模板,也可以到Web Design Lab看看哦!
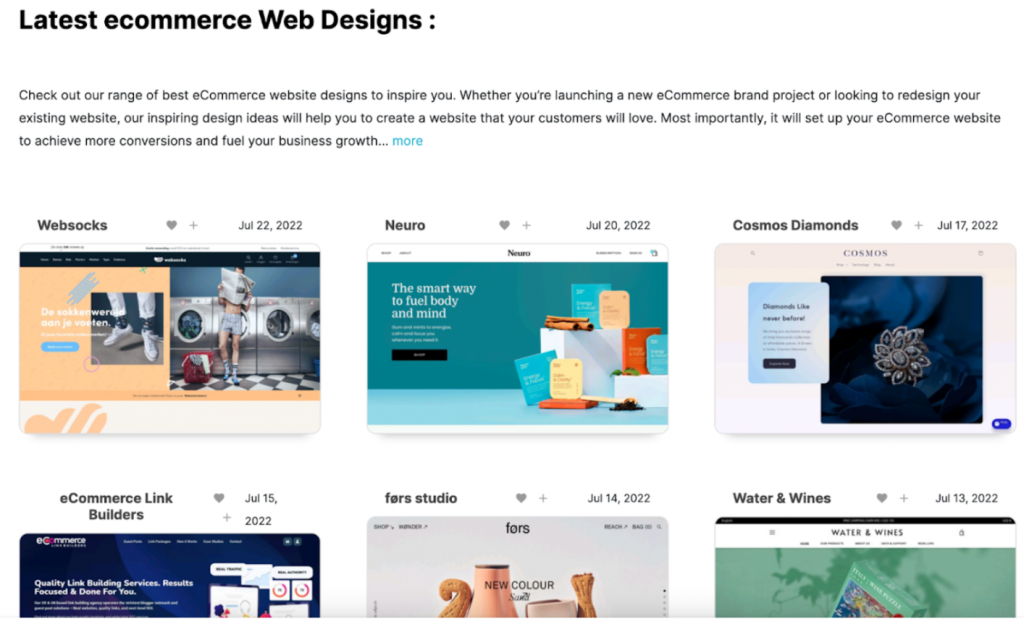
3. WebDesign Inspiration

WebDesign Inspiration 提供了各式各樣的網頁設計類型可以工作參考,除了電商網頁、還有活動頁,甚至是有wordpress的版型參考。這個網頁也可以利用產業類別以及設計元素去篩選你要參考的設計內容。跟上一個Web Design Clip比較不一樣的是會不斷更新不同電商網頁的資訊,且網站的風格更多元,適合想要嘗試進行跨境電商的電商賣家參考。
好的購物網站可以讓顧客更方便清楚找到想要的商品,也有機會讓消費者更想要點擊商品!BOXFUL電商物流這次帶著大家整理了幾個運用開店平台架設官網時,需要注意的幾個網頁設計重點,幫助大家檢視自己的網站有沒有在各個項目為自己的網站加分!
